The musings of a designer on what he loves about design and what he’s learned along the way.
prologue
In certain cultures, there is a tradition of couples renewing wedding vows every new decade to remind themselves why they’re together in the first place. It is a way to reaffirm one’s commitment, and it can be done for any type of relationship between a person and their object of affection.
After almost 20 years of doing the same thing over and over (i.e. designing digital products), I needed to stop for a second and put down on paper what it is that I find compelling about our craft.
Why do I do what I do? What lessons have I learned by doing it? And why, after so many years, do I choose to continue to do it? My hope is that the lessons captured here inspire other designers taking a similar path.
For many years I thought I was the one in the driver’s seat. That I was the one creating the products. But after writing down these notes, I realized Design has shaped me in more ways than I could have imagined. Design has changed how I view the world, how I make decisions.
I thought I was just another designer of products.
Turns out I am a product of design.
it’s all about frameworks
“Design needs to be plugged into human behavior. Design dissolves in behavior.”
— Naoto Fukasawa

Wall Mounted CD Player by Naoto Fukasawa
a
Products that start with a conceptual model (a framework used to help people know, understand, or simulate a subject the model represents) have bigger chances of remaining consistent as they evolve and new features are added. Once you have a strong framework in place, it’s easier to preserve the integrity of your product as it moves from scratchpad into production.
b
Find what’s magical about the framework you’re creating, the thing that no other product is doing, and then make that thing scandalously obvious. Stretch that attribute to its limit — right before it breaks. That’s how you create things people will remember.
c
When you’re generating framework ideas, ignore what you think is possible. Your brain will try to establish invisible limits to what you can or cannot do. Force yourself to break every single one of those rules.
d
You’re never bad at something, you’re just new to it.
e
Pull your ideas apart. In order to truly validate your hypothesis, you need to test your framework against others that are different enough to get meaningful user feedback. Sometimes you need to exaggerate those differences in your designs so they’re visible to the untrained eye.
f
Whenever there is an argument between two ideas, find the third idea.
g
Suspend disbelief. The more you know about how digital products work and how they are built, the faster you will try to come up with solutions that work and can scale. Try the ideas that won’t work first. Give them a real, honest chance. Eventually, one of those unthinkable ideas will work. That will feel like magic.
h
Expand your references. Stop reading design blogs to learn about design (I know of all people I shouldn’t be the one saying that, but hey). Make a list of your idols and find out who their idols are. Follow those folks. Hopefully none of them are digital product designers.
i
Take breaks. The best ideas will come to you while you are out on a run, brewing coffee, or any other time when your brain is not obsessing about work.
j
Find the ideas that scare you. Invite them over. Give them a try. At a minimum, even if they don’t work, you will be less scared to try them next time.
k
Stop moving on autopilot. Pause. Breathe. Assimilate. Find meaning. Look at the work you’re doing through the lens of curiosity and awe.
simplicity is saying no
“Simplicity does not mean want or poverty. It does not mean the absence of any decor, or absolute nudity. It only means that the decor should belong intimately to the design proper, and that anything foreign to it should be taken away.”
— Paul Jacques Grillo

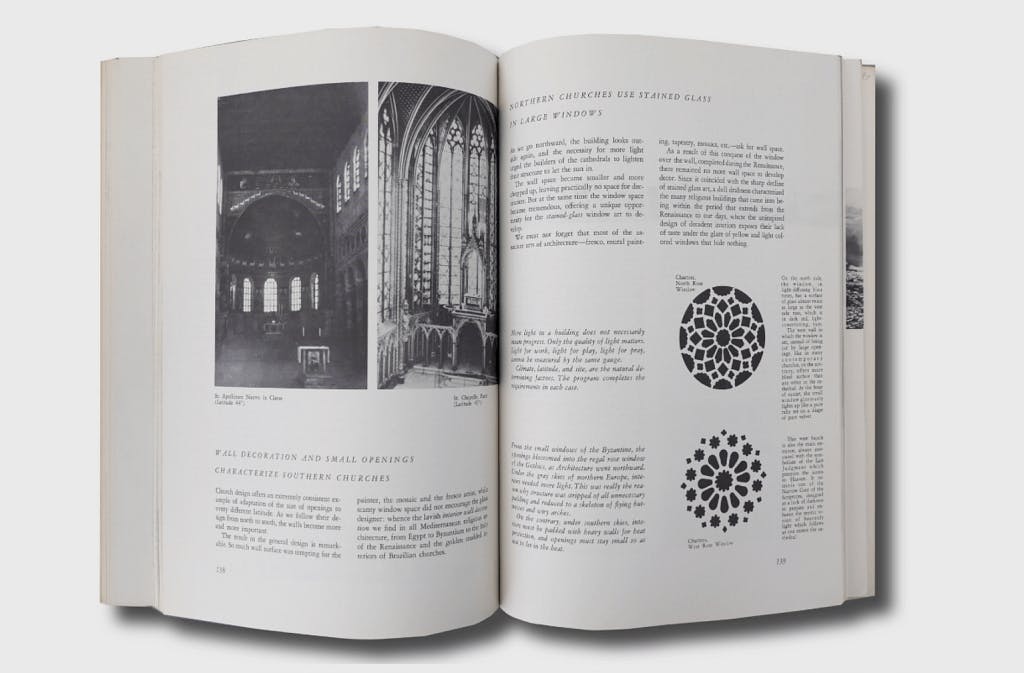
Form, Function & Design, by Paul Jacques Grllo (Book)
a
Train your eye to spot redundancy. Look around your screen, find elements that are serving a similar purpose. Either pull them apart, group them closer together, or simply merge them into one. That’s how you move closer to simplicity.
b
Not everything needs to be visible at all times. The beauty of digital products is that we can play with the axis of time; we can build interactions that gradually and contextually reveal themselves to users. Don’t try to show everything that’s in the requirements document on the same page. That’s just bad design.
c
Simplicity is repeatedly saying no to almost everything.
d
You don’t — ever — have to be rude when you say no. At work, and in life.
e
Antoine de Saint-Exupéry said that “perfection is achieved not when there is nothing more to add, but when there is nothing left to take away”. It’s when you reach that point — that exact iteration in your artboards — that you realize what the product was meant to be all along. That feeling of completeness (not fullness or abundance, but completeness) is the key that unlocks the door to a secret world.
f
Create space for the eyes to pause. Consuming visual information is a choreography of the eye. You can dictate that rhythm by inserting the right pauses and white space in your designs. The pixels you don’t use are as important as the ones you do.

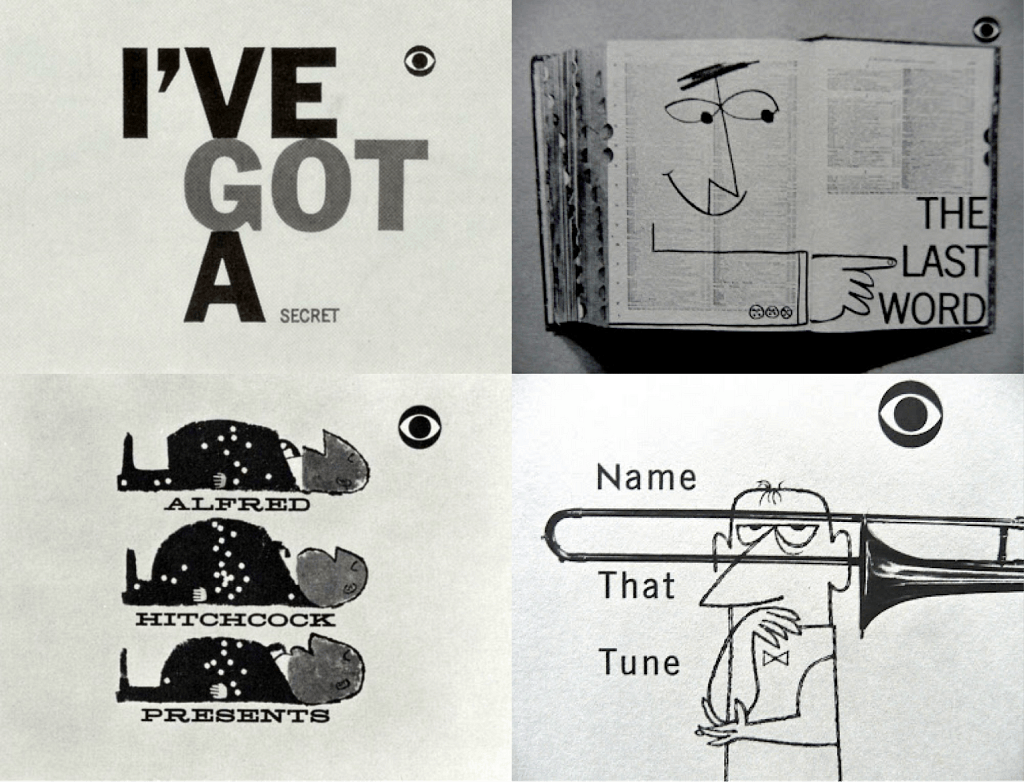
Graphics for CBS programs by Georg Olden. Image: Textbook
g
Usability is not everything. Remember about usefulness. A product can be incredibly ease to use, but if it’s not useful to people, it’s worth nothing.
h
If you’re trying to explain what your product/feature does and your find yourself using the words “and” or “also” halfway through the sentence, something is wrong. It might be trying to do too many things for too many people.
i
A great friend of mine once told me that “Design is about proportions and relationships.” This is how you achieve simplicity and how you define the connections people make in their brains when they’re looking at your product. This was one of the most valuable tips I’ve ever received.
j
Words matter. The right words can replace several UI elements and make your designs even simpler. Headings and calls-to-action can always be shorter and less generic. If you’re aiming for simplicity, don’t overlook your writing.
k
Try subtracting before adding.
framing is magic
“Design is intelligence made visible.”
— Alina Wheeler

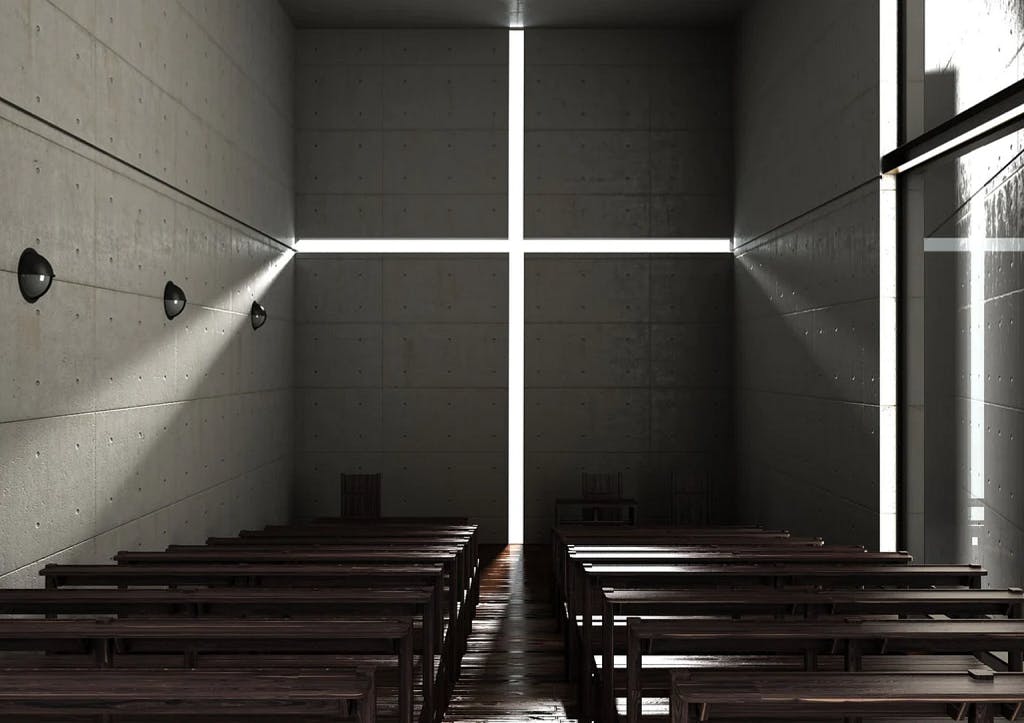
Church of the Light, by Tadao Ando. Photo: Adam Friedberg
a
Framing is a simple concept. As you are designing, you are making decisions every minute, big and small — but all that thinking is hardly visible to untrained eyes who are only looking at the final product. When you present your designs, you have a unique chance to frame your reasoning and make it visible to other people.
b
Learning to frame your ideas is learning to see. The exercise of looking at a design (whether finished or unfinished) and being able to rationalize why it looks the way it does is one of the most powerful tools on a designer’s belt.
c
There are hundreds of different ways to frame your designs before you share them: with a conceptual name, a short sentence, a moodboard, a story, a video, a poem, a metaphor, a drawing, a framework, a datapoint, a powerful quote — you name it. Trust your intuition and find the format that ‘feels right’ for each context and audience.
d
When you get people to agree with your framing, even if they disagree with some of your tactical choices that follow, the conversation will be much easier.
e
Framing works like a placebo. If you present the same design to two groups of people (with and without framing), the group who was introduced to the framing is certainly more likely to buy into your idea — even though the designs are exactly the same.
f
When you present your work, stop describing what’s on the screen. Talk about how that experience will help users. Talk about how it will help reach business goals. Talk about what inspired you to arrive at that solution. Talk about anything other than giving people the unrewarding “real estate tour”, where you describe exactly what they are already seeing on screen. Design the experience you want your audience to have.
g
Most ideas die because of lack of framing. When you don’t give people enough time, context, and insights to be able to process the designs you are sharing, you are missing a huge opportunity. Ideas without framing are more likely to die because of lack of understanding, or thinking that gets lost in translation.
h
Find what motivates the people making decisions. The people we call “stakeholders” are just humans, and they have their own hopes, fears, desires, and motivations. Find out what moves the needle for them (rationally and emotionally) and use that to frame your design presentations next time you meet with them.
i
Tell stories. Write the origin story of your design. Be bold, poetic, learn to see the magic behind the pixels — and to tell that story to other people.
j
Digital product design is a pretty ~boring~ scientific discipline, full of rational thinking, KPIs and metrics talk. Don’t forget to bring humanity and personality to the product you are creating.
k
Good decisions are made based on two things: data, or your own intuition.
l
Seek beauty. Choose beauty. Bring beauty into everything you put out in the world. That’s not just our job as designers; that’s our responsibility as human beings.
consistency compounds
“When we build, let us think that we build forever. Let it not be for present delight nor for present use alone. Let it be such work that our descendants will thank us for.”
— John Ruskin

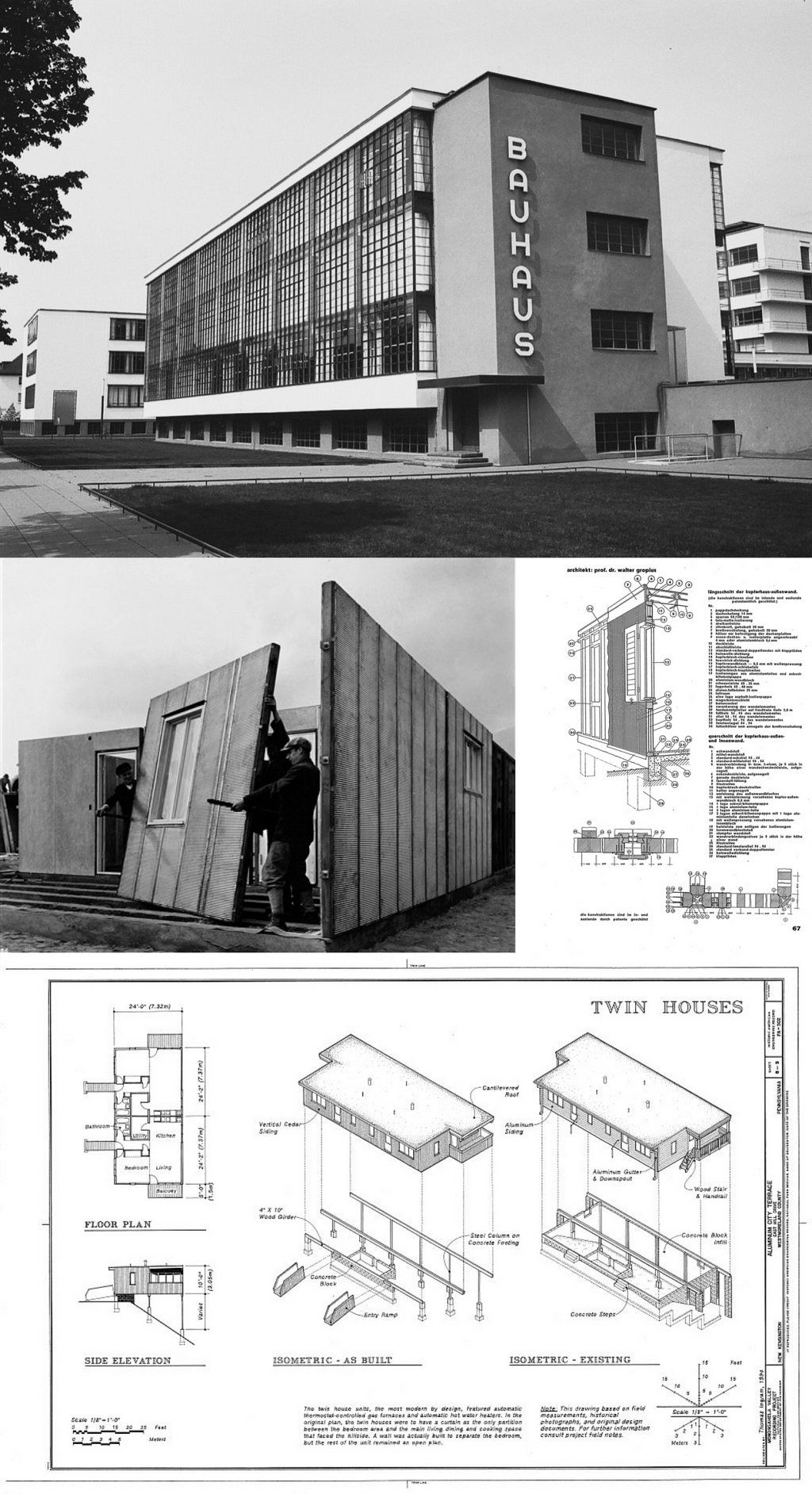
(1) Bauhaus Dessau. Photo: Alexander Kluge
(2) (3) Aluminum City Terrace. Photo: Library of Congress
a
Consistency is by far the most important technical skill for a digital product designer. If you are not obsessed about consistency, you might have a hard time delivering quality work.
b
Consistency will allow your product to scale. Being consistent in your designs will not only create a more familiar experience for users (they won’t have to re-learn new patterns every time), but it will allow your team to be more efficient when building your product.
c
Proofread everything you put out. Your font sizes, your components, your spacing, your styles, your words, your presentations, your emails. When you care for quality, you are not only showing respect for the team you are working with; you are showing respect for your own legacy.
d
Choose consistency over intensity. Consistency compounds. Consistency makes things last.
e
You cannot command respect from your team if you are not exceptional at your craft and if you are not paying attention to every single detail in your work, and in their work.
f
The world will try to convince you that being detail-oriented is a bad thing. Ignore it. Be as detail-oriented as you can, all the time.
g
Proofread everything once more.
h
When you find inconsistencies in other people’s work, let them know. Ideally, in private. They might be a little embarrassed first, but they will thank you later.
i
Don’t let consistency limit you. Designing around the current context is more important than obsessing over consistency just for the sake of it.
chaos is rarely a bad thing
“You can’t use up creativity. The more you use, the more you have.”
— Maya Angelou

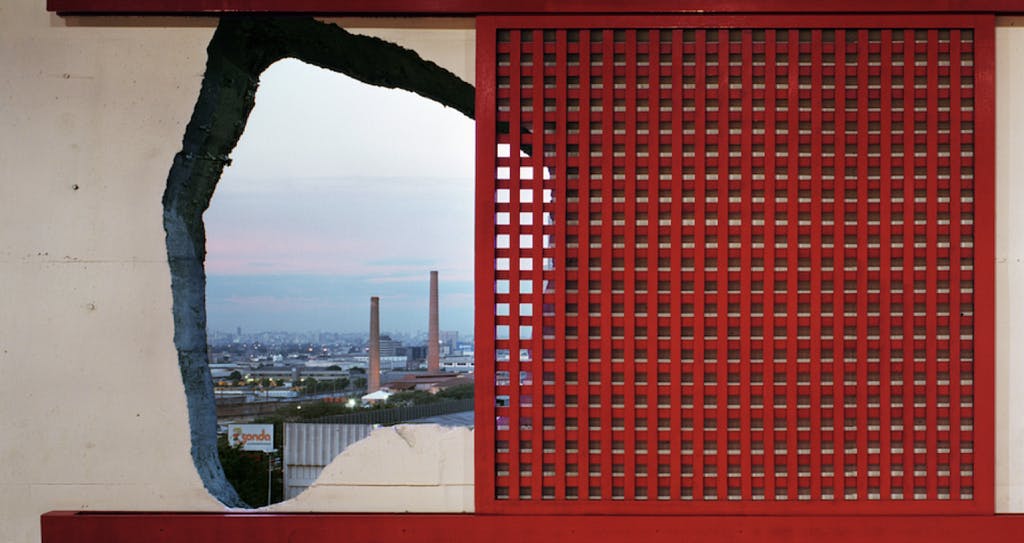
Window detail at SESC Pompéia, by Lina Bo Bardi. Photo: Nelson Kon
a
While the vast majority of the work we do as digital product designers is incredibly systematic, it is when we break the system that we are able to make our products more memorable, relatable, and special. Knowing the rules is important, but knowing to break them is even more.
b
Beware of being locked into a system. It’s not uncommon to see digital products that get so strict about following existing patterns that they struggle to differentiate from one another.
c
Know when and why to break the system. Rationalize to yourself first why you are deciding not to follow the rules in this particular point of your product experience. You’ll want to have a strong, rational case when you start sharing those ideas with your team.
d
Flip things upside down. What if you completely changed the background color now? What if you made the type 10x bigger? What if you shortened content in 90%? What if you reverse the order of your flow? Those are the types of questions that lead to delightful and unexpected results.
e
It’s ok to detach instances every now and then.
f
Transgressions are a product of love. It’s never about breaking the system for lack of discipline or oversight. That’s irresponsible. It’s about loving and understanding the system so well, and so much, that you feel the urge to push it further.
g
Designers who are generalists tend to be more successful when breaking the system to create unexpected experience moments. When you’re thinking about all aspects of the experience — UX, copy, motion, visuals — you have more control over making it all work together to deliver those magical moments.
h
Just because you can, doesn’t mean you should.
i
No user will remember your design system. They will remember the experiences your product enabled them to have.
change is the only way
“You have to really believe not only in yourself; you have to believe that the world is actually worth your sacrifices.”
— Zaha Hadid

Heydar Aliyev Centre, Zaha Hadid. Photo: Hufton+Crow
a
Designing is changing. Most people become designers because they believe in the power of making things better around them. They believe in change: that it is possible to improve things so they can better serve humans, nature, and humanity.
b
If you’re not making something meaningfully better, is it worth even touching it?
c
Strive for progress. Deliver something every day that will take you closer to that improved, final state.
d
The work of a designer isn’t done when artboards are tidied up in the design software. Quite the opposite: the journey to shipping the final product is long and arduous, and you will need to persevere through multiple layers to take your vision to the finish line.
e
You will have to repeat the same presentation 95 times until the product is launched. That’s not your fault, that’s not anyone’s fault. Do every presentation with the same passion and intentionality as the first one.
f
Change will happen along the way. The delta between what you designed and what gets shipped will always exist; learn to live with it, and learn to continue to find motivation to keep pushing your designs even if it changes. Know what the purest idea behind your design is — that one is the only thing you cannot afford to change.
g
Figure it out. The budget for photography will always be $0. The timeline will always be shorter than ideal. The feature you were excited about will never be part of the MVP. Figure it out.
h
You will need a bit of anger. Find what your enemy is on every project; often times that will give you more motivation to keep pushing. Often times the enemy is simply mediocrity.
i
It’s your life’s work. You will only be able to design a limited number of things in the span of your lifetime. Be intentional about what you leave behind.
j
Avoid making the same mistakes; try to make new mistakes whenever possible.
joy is the real legacy
“The moment we cease to hold each other, the moment we break faith with one another, the sea engulfs us and the light goes out.”
— James Baldwin

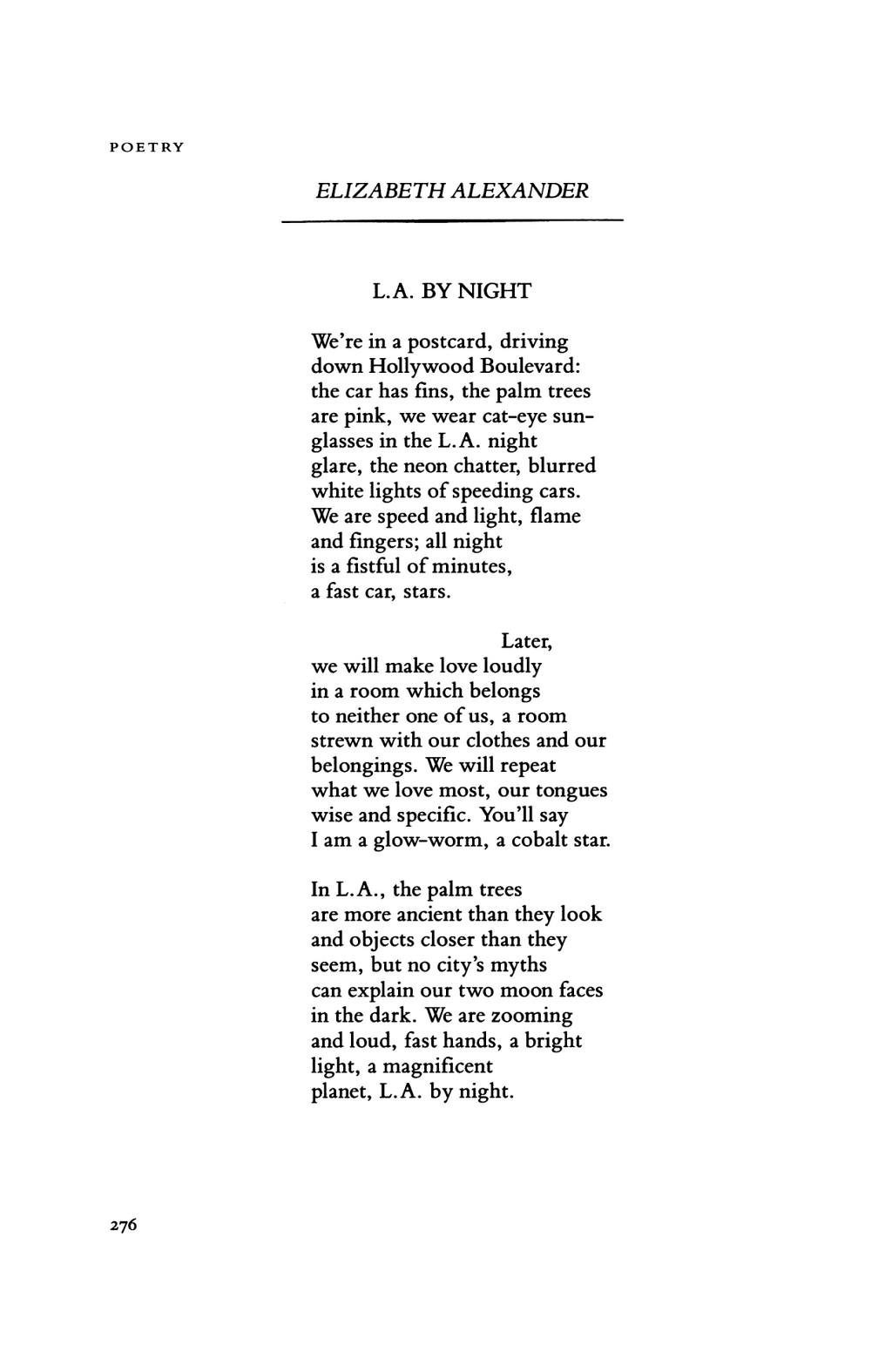
LA by Night, by Elizabeth Alexander
a
Design is a team sport. Projects change, products get redesigned over time, jobs come and go. People, and the memories they create together, stay.
b
Have the audacity to seek joy at work. A positive attitude towards yourself and others will make work feel less like work.
c
Ignore titles. Introduce yourself without saying yours. This will flatten the conversation and make sure people are heard because they have something relevant to say, not because of their seniority.
d
Courtesy costs nothing. Nothing.
e
Give credit even where credit isn’t due. Credit is a designer’s currency.
f
Criticize in private, praise in public. You will get way better results when you elevate good behavior than when you punish bad behavior.
g
Never underestimate the power of being silly. When you make a silly joke you lower walls and you invite people in.
h
Stop asking for a seat at the table, or to be involved in certain conversations. The so-called “table” doesn’t exist. Instead, find ways to add so much value that no one will forget to invite you next time an important conversation is happening.
i
Stop asking people for anything. Start giving more than asking. People will naturally gravitate around you.
j
Digital products have a short lifespan. Your real legacy as a designer is the impact you have on people around you, how much you help them grow, and how you make them feel when you are working together. That, ultimately, is the product of your work.
k
Elevate others. Celebrate others.
l
Seek joy in being together.

design is all about frameworks
simplicity is saying no
framing is magic
consistency compounds
chaos is rarely a bad thing
change is the only way
joy is the real legacy
written by Fabricio Teixeira

Lessons of Design was originally published in UX Collective on Medium, where people are continuing the conversation by highlighting and responding to this story.